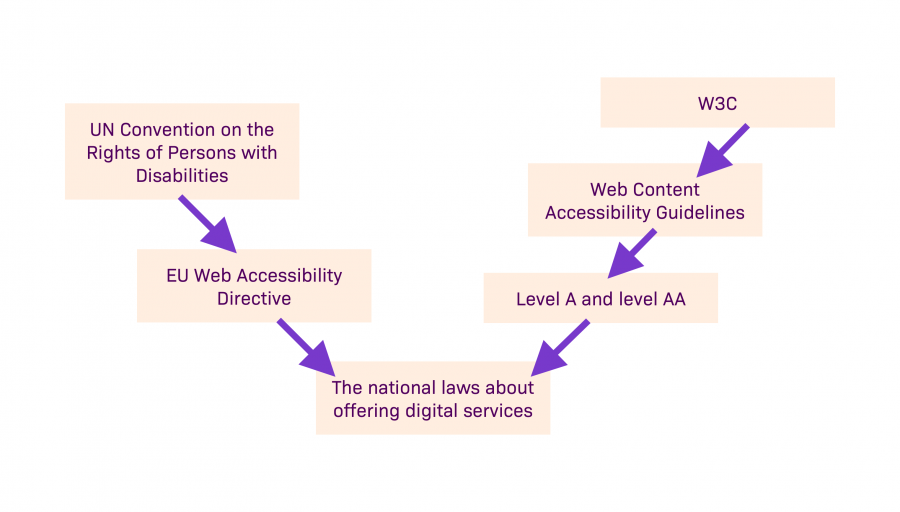
Die nationale Gesetzgebung für digitale Dienstleistungen sieht vor, dass Anbieter aus dem öffentlichen Dienst sowie einige Akteure des privaten Sektors, die Anforderungen für Barrierefreiheit in ihren digitalen Angeboten erfüllen müssen. Das Europäische Barrierefreiheitsgesetz regelt die Anforderungen für Barrierefreiheit innerhalb der EU, die individuellen Richtlinien basieren auf den Richtlinien der europäischen Behindertenrechtskonvention (CRPD).
Grundsätzlich verpflichtet dieses Gesetz die Betreffenden, die WCAG Level A und AA Kriterien einzuhalten. Die Organisation hinter der WCAG (Web Content Accessibility Guideline), der internationale Standard zur barrierefreien Gestaltung von Internetangeboten, ist W3C, welche Empfehlungen auf ihrer Internetseite bereithält.

Der gesetzlich vorgegebene Zeitrahmen verpflichtet verschiedene Organisationen und deren digitale Angebote auf unterschiedliche Art und Weise. Hier können Sie das EU-Gesetz zur Barrierefreiheit auf Webseiten und mobilen Applikationen des öffentlichen Sektors einsehen (der Zeitrahmen wird in Artikel 12 genannt). Im Folgenden finden Sie die gleiche Information in digitaler Form (nicht für Lesemaschinen lesbar):
Gesetzesdschungel
Die meisten der nationalen Gesetze beinhalten keine Regelungen für Newsletter. Bedeutet dies, dass die Gesetzgebung für Newsletter nicht gilt? Seltsam ist, dass selbst Social-Media-Kanäle unter dieses Gesetz fallen.
Das Gesetz zur Barrierefreiheit beinhaltet nicht die E-Mail-Kommunikation, aber im Fall, dass der Newsletter auch auf der Internetseite veröffentlicht wird, betrifft er das Gesetz und muss barrierefrei sein. In den meisten Fällen leiten Newsletter den Leser auf externe Seiten mit weiteren Informationen. Aus diesem Grund sollten auch alle Informationen auf der Webseite vorhanden sein – besonders bei Einrichtungen des öffentlichen Lebens, die das Gesetz verpflichtet.
Ein Newsletter sollte deshalb keine wichtigen Informationen enthalten, die nicht auch auf der Webseite zu finden sind. (Das Gleiche gilt für Social Media)
Es gibt eine Vielzahl an Applikationen, die dafür entwickelt wurden, E-Mails zu lesen. Dabei ist wichtig zu wissen, dass sie E-Mails auf unterschiedliche Arten darstellen. Das ist unter anderem ein Grund dafür, dass E-Mail-Kommunikation offiziell von dem Gesetz ausgeschlossen wurde. Es kann nämlich einfach nicht sichergestellt werden, dass eine E-Mail z. B. in einem veralteten E-Mail-Programm oder einer neuen, modernen Version gleich dargestellt wird. Im Fall von Webseiten ist dieses Problem nicht gegeben, da diese einheitlicher funktionieren.
Warum sollte Ihr Newsletter barrierefrei sein?
Die nationale Gesetzgebung zur Barrierefreiheit von digitalen Angeboten und die WCAG stehen noch ganz am Anfang ihrer Entwicklung und so endet die Arbeit nicht, wo das Gesetz endet. Barrierefreiheit hat mit Gerechtigkeit zu tun – eine Notwendigkeit für die Einen und profitabel für die Anderen.
Was sollten Sie beachten?
Die Nutzer, die auf Barrierefreiheit angewiesen sind, sind zahlreich und die Anforderungen hängen sehr stark von den individuellen Bedarfen ab. Diese Herausforderungen sollten Sie im Hinterkopf behalten, wenn Sie einen Newsletter designen:
- Unterschiedliche Stufen von Seh- und Hörbeeinträchtigungen
- Physikalische und motorische Beeinträchtigungen wie zerebrale Lähmungen, Muskelschwäche, Tremor oder Paralyse
- Geistige Beeinträchtigungen
- Lese- und Lernschwächen
- Konzentrationsschwächen
- Psychische Beeinträchtigungen
- Gedächtnisstörungen
- Andere kognitive Probleme
- Ein eingeschränktes Verständnis der Sprache, die im Newsletter verwendet wird
- Probleme mit der Nutzung digitaler Angebote
- Temporäre Herausforderungen, wie z. B. eine laute Hintergrundumgebung, helles Sonnenlicht, Stress oder ähnliches
Abgesehen von den Vorteilen für die genannte Zielgruppe, profitiert auch der Versender barrierefreier Newsletter, ganz einfach, weil seine Leserschaft dadurch wächst. Außerdem sorgt es für ein einheitliches äußeres Bild, wenn Ihre Newsletter und ihre Webseite gleich gestaltet sind.
Wie machen Sie Ihren Newsletter so barrierefrei wie möglich?
Newsletter werden normalerweise in einem Tabellenformat erstellt, die den Funktionalitäten der E-Mail-Clients entgegenkommen. Das ist schon eine große Herausforderung für Lesemaschinen. Die meisten Lesemaschinen lesen wirklich alles, was in der Tabelle enthalten ist, auch die unnützen Informationen aus Sicht des Lesers. Auch wenn Sie im Quellcode des Newsletters richtig markiert sind, können Links unter Umständen nicht funktionieren.
Die Tabellenstruktur in der Liana®Cloud Email Marketing-Lösung wurde für die besonderen Bedürfnisse der Lesemaschinen entwickelt. Um den Lesemaschinen entgegen zu kommen, werden Newsletter, die mit der Liana Lösung versendet werden, immer im reinen Textformat verschickt.
Tipps für das Newsletterdesign und die Implementierung
1. Logische Anordnung und Titel-Hierarchie
- Die Anordnung des Contents im Code ist sehr sensibel und sollte mit der optischen Anordnung übereinstimmen.
- Die Anordnung ist in jeder Größe rational.
- Die Titel-Hierarchie wurde durchgehend eingehalten.
2. Text Alternativen für Bilder (z. B. Alt Tags)
- Bilder, die essenziell für den Inhalt auf der Seite sind, sollten Alt Tags enthalten.
- Wenn ein Bild nur der Dekoration dient, sollten Lesemaschinen darüber informiert werden, damit sie diese Bilder überspringen können.
- Es sollte vermieden werden, Text direkt in einem Bild unterzubringen.
3. Gute Kontraste und gezielte Verwendung von Farben
- Der Kontrast zwischen Hintergrund und Text sollte ausreichend sein.
- Der Kontrast zwischen Hintergrund und Buttons sollte ausreichend sein.
- Die Farbgebung sollte keine Reizüberflutung auslösen.
- Links sollten nicht nur durch die Farbgebung auszumachen sein, sondern auch durch einen Unterstrich. Weitere Informationen sollten nicht nur durch die Farbgebung kommuniziert werden.
Es gibt viele Möglichkeiten, die Kontraste auf ihre Lesbarkeit zu überprüfen. Sie können zum Beispiel dieses Tool der Utah State University nutzen.
4. Beschreibende Texte auf Links und Buttons
- Jeder Link in einer E-Mail bringt den Leser auf eine externe Seite. Aus diesem Grund ist es in einer E-Mail besonders wichtig zu wissen, was beim Klicken genau passiert.
- Teilen Sie Ihren Lesern mit, was genau passiert, wenn Sie klicken und welche Funktion genau dahintersteckt.
„Lesen Sie mehr“ und „Nehmen Sie die Herausforderung an“ sind zu vage Informationen in Links und Buttons. „Schauen Sie sich die Speisekarte im Frühling an“ wäre zum Beispiel, als Verweis auf die Seite eines Restaurants, ein besserer Buttontext.
5. Der E-Mail-Betreff sollte den Inhalt genau widerspiegeln
- Die Verwendung von Lesemaschinen nimmt viel Zeit und Aufwand in Anspruch. Also sollte die Betreffzeile den Inhalt des Newsletters so gut wie möglich beschreiben, so dass der Leser entscheiden kann, ob er diesen lesen möchte oder nicht.
6. Verwendung des reinen Textformats
- Stellen Sie sicher, dass Ihre Newsletter in reinem Textformat versendet werden.
- Wenn Sie einen Test mit dem Newsletter durchführen, überprüfen Sie ebenfalls die Version in reinem Textformat, so dass Sie sicher sein können, dass Ihr Content so ankommt, wie er soll.
7. Einheitliches Farbschema und einheitliche Struktur
- Die Anordnung im Newsletter sollte einheitlich sein. Zum Beispiel kommt erst die Überschrift, dann das Bild und danach der Text.
- Die gleichen Farben werden für die immer gleichen Funktionen verwendet oder für die gleichen Inhalte.
Manchmal werden die Konventionen, die auf Webseiten eingehalten werden, im Newsletter vergessen. Auf Webseiten sieht man selten Buttons in unterschiedlichen Farben, aber in Newslettern kann dies durchaus passieren.
8. Die Struktur sollte für verschiedene Darstellungen funktionieren
- Die Newsletterstruktur sollte auch korrekt dargestellt werden, wenn der Newsletter in unterschiedlichen Größen angezeigt wird.
9. Der Text sollte einfach und klar zu lesen sein
- Die Textausrichtung auf der linken Seite ist die am besten lesbare Option.
- Der Zeilenabstand sollte ausreichend sein. Der Abstand orientiert sich an der Menge des Contents und an der Schrift, die verwendet wird.
- Verwendung einer gut lesbaren Schriftart. Keine Studie hat bislang die Lesbarkeit von Serifenschrift oder Sans-Serifenschrift untersucht. Um sicher zu gehen, sollten Sie einfache und allgemein unterstützte Schriftarten verwenden.
- Die Schrift sollte groß genug sein. Das hängt von einer Reihe von Faktoren ab, so kann man hier keine konkrete Zahl nennen.
- Verwenden Sie eine einfache Sprache. Vermeiden Sie zu komplizierte Formulierungen und verwenden Sie keine Metaphern.

Nicht gerade einfach, aber wir sind sicher, Sie bekommen das hin! Wenn das Thema Barrierefreiheit Ihnen schlaflose Nächte bereitet, kontaktieren Sie uns. Wir helfen Ihnen gerne dabei, Ihre Webseite und Ihre Newsletter barrierefrei zu gestalten.
Lesen Sie mehr zu Barrierefreiheit auf unserem Blog:





Kommentieren
Kommentare
keine Kommentare